
§40. 輝きを与えた曲線の背景画像
フリーハンドで描いた直線を曲線に変換し輝きを与えます。次に、この直線にマッチする背景を描画して一つの背景画像を作成します。
目次のページに戻る

|
|

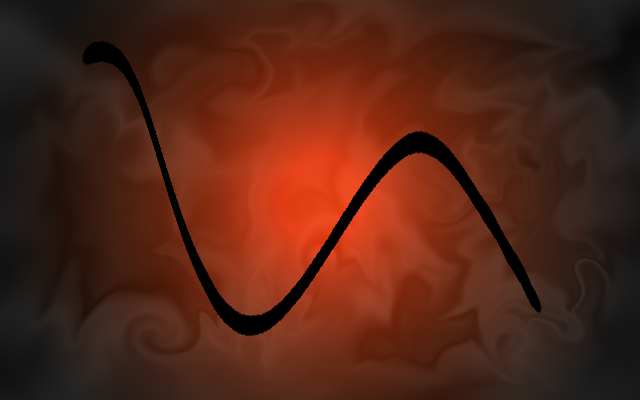
Step1-2 フリーハンドの直線。

Step1-3 曲線に変換。
|
Step 1
フリーハンドの直線の描画と曲線への変形。
背景=透明(必須) 2/ 背景レイヤーに、ブラシツールを使用してフリーハンドで横線を描きます。 描画色=黒 ブラシ=Circle(19) 3/ フリーハンドの直線を曲線に変形します。 フィルタ>変形>ひん曲げる 手法: オプションで、「上」もしくは「下」を選択し、カーブ変更ボックスの線を操作し、任意のカーブを作成します。 4/ この曲線のレイヤー名を変更します。 レイヤー名=Curve |

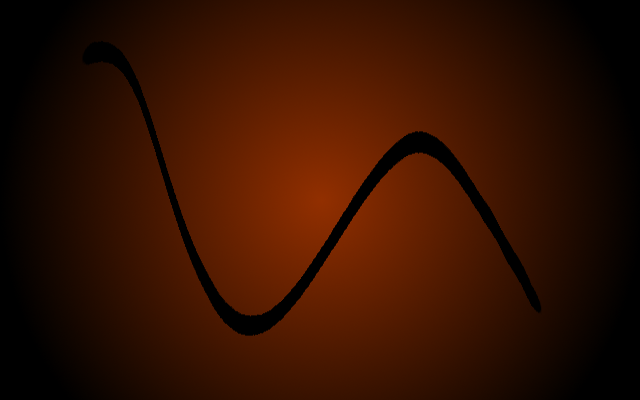
Step2-2 ブレンドの適用。

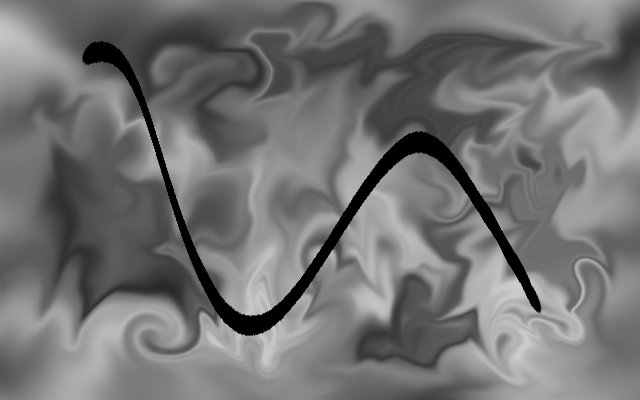
Step2-7 炎のような感じに変換。

Step2-8 不透明度の変更後。
|
Step 2
背景の作成。
背景=透明 2/ Backgroundレイヤーにブレンドを適用します。 設定: 描画色=922f00(HTML表記) 背景色=黒 グラデーション=描画色から背景色 形状=放射状 グラデーションの適用方向=中心から外 3/ Backgroundレイヤーを複製し、BackgroundレイヤーとCurveレイヤーの間に置きます。 レイヤー名=Bkgr Dodge 4/ Bkgr Dodgeレイヤーのレイヤーモードを変更します。 レイヤーモード=覆い焼き 5/ 新規レイヤーを作成し、Bkgr DodgeレイヤーとCurveレイヤーの間に置きます。 レイヤー名=Cloud 6/ Cloudレイヤーに、雲フィルタを適用します。 フィルタ>下塗り>雲>厚いノイズ 設定はDefaulで差し支えありません。 7/ Cloudレイヤーを炎のような感じに変形します。 フィルタ>変形>対話的歪み 炎のような感じに適当に渦巻きを作成します。 8/ Cloudレイヤーの不透明度を変更します。 不透明度=20% |

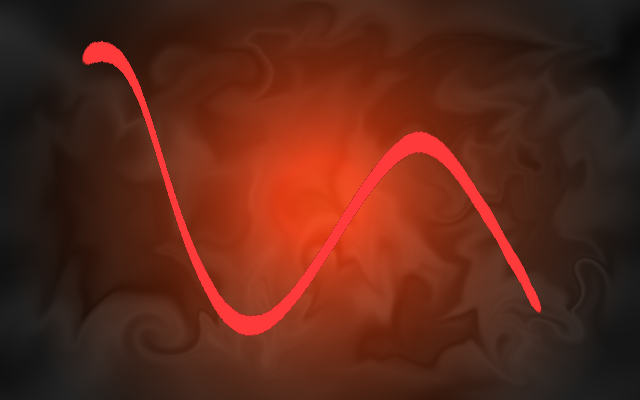
Step3-3 曲線の色の変更。

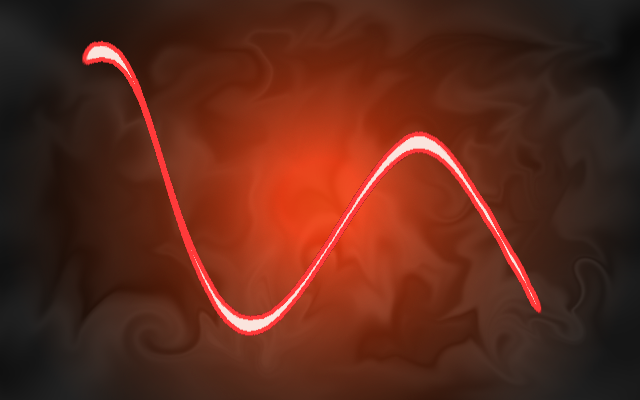
Step3-7 輝き部分の追加。

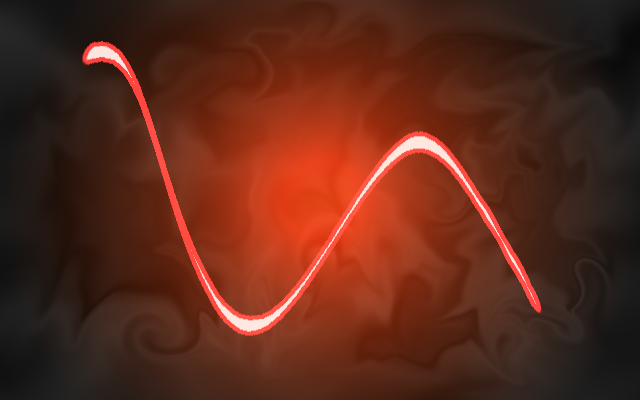
Step3-9 二つのレイヤーモード変更後。
|
Step 3
曲線のカラーの変更と輝きの追加。
|

Step3-9 二つのレイヤーモード変更後。
|
Step 4
もう一つの曲線の作成。
オプションで、「上」もしくは「下」を選択し、任意のカーブを作成する。 4/ Curve#2レイヤーを鏡像反転し、適当に拡大縮小、移動させます。 5/ Curve#2レイヤーを複製し、再上層に置き、レイヤー名とレイヤーモードを変更します。 レイヤー名=Curve#2 Copy レイヤーモード=ハードライト |

Step5-1 テキスト入力後。
|
Step 5
テキストの作成。
|

Step6-5 整列。
|
Step 6[OPTION]
整列。
|

Step7-5 ブレンド適用後、レイヤーモードを覆い焼きに変更。

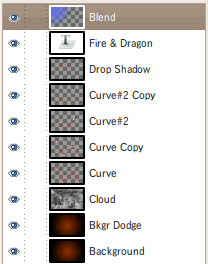
Step7完成時のレイヤー構造。
|
Step 7
装飾。
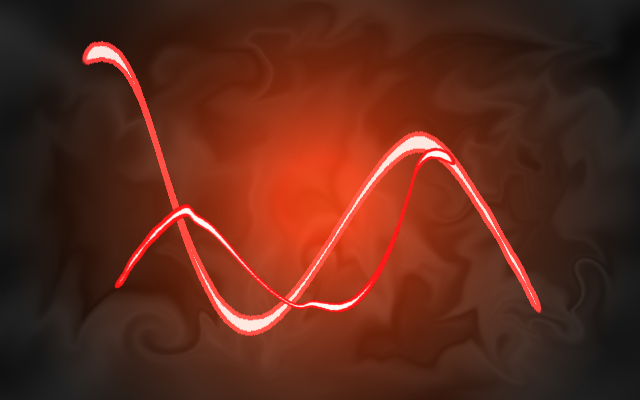
オフセット=X/Y共に0 ぼかし半径=8 色=赤(FF0000、HTML表記) 2/ 描画色を変更します。 描画色=6473e4 3/ 最上層に新規レイヤーを作成します。 レイヤー名=Blend 背景=透明 4/ ブレンドを適用します。 設定: グラデーション=描画色から透明 形状=放射状 グラデーションの適用方向=左上から中央 5/ Blendレイヤーのレイヤーモードを変更します。 レイヤーモード=覆い焼き 完成です。作例では、Curve#2 CopyレイヤーとCurve Copyレイヤーにガウシアンぼかしを適用しています。実画像は以下。 |

完成した実画像。
|
|